- Small Team
- Sole Engineer
- 4 months
- Made for Sesame and PNC
- Javascript
- Phaser 3
- Webpack
- Node.js
- HTML 5 Canvas
- 3 minigames, 2 variants each
- Accessibility Options
- Payoffs informed by player awnsers
Tech:
Key Features:
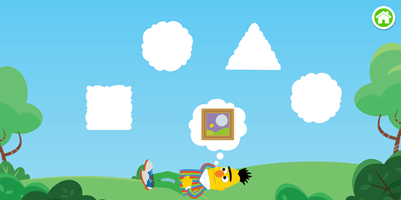
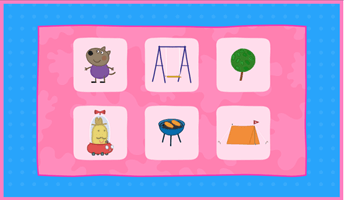
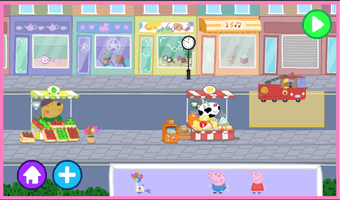
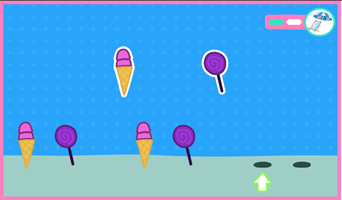
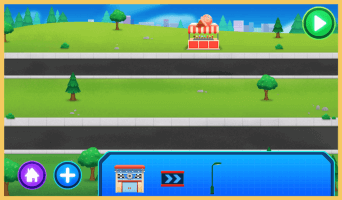
Inside, Outside, with Bert and Ernie was a suite of activities designed to help teach kids the ways you can play both indoors and out. Each activity for the game had a version for inside and out, where mechanics remain the same but have been adapted to fit the space. Another pillar for design was a solid set of accessibility functionalities, attempting to better support colourblind, hard of hearing, and limited mobility players.
The activities!
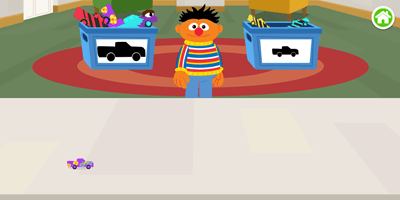
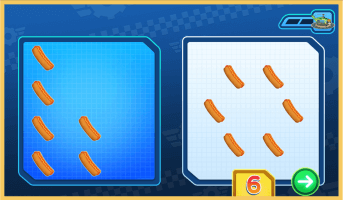
There are three activity types, based around sorting, collecting, or identifying specific objects. In Sorting, I developed
drag and drop mechanics, where players would use labels on bins to determine where each car (inside) or cloud (outside) should go.
Each round players are presented with a specific aspect to sort by, colour, size, shape, or pattern.
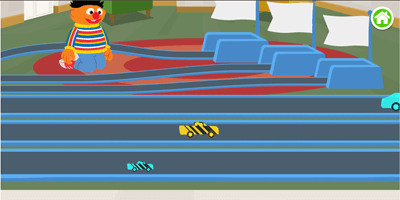
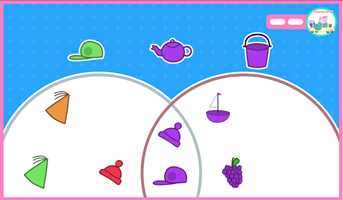
For collecting a similar approach was used to give players one aspect or feature to determine what to collect. Players would be presented with a shape or colour to collect until all are found. This meant collecting the right leaves outside, and blocks inside.
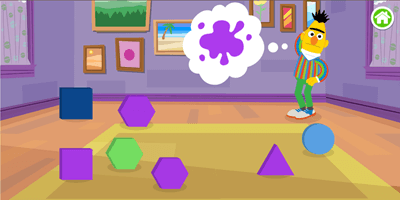
Finally for the object identification players were instructed to discover the correct stuffed animal or cloud in the sky based on a set of descriptive clues. Inside this meant animal features like where the animal would live, their ear or paw shape, or something like them having a special feature like scales. Kids could use three of these clues together in order to pick the right animal out of the bunch. In the outside version, players are given a bunch of clouds and objects they are similar in shape to.
Accessibility:
With visual clues used in a lot of the activities, there was a strong need for accessibility to support players. Audio cues are
helpful to how visibility players, they reiterate any clue or describe any of the objects players are looking through. If players
are colourblind, all activities have protections in place to ensure a strong enough visual difference to players with any of the
three big types of color blindness, and testing done with color blind filter tools so I could see what players would.
To support players with hearing accessibility needs all voice overs and important clues (like animal sounds!) are given subtitles. I personally am a fan of subtitles in all possible contexts, so I know this feature is useful for even players with full hearing ability. The subtitle system was fun to develop, the biggest hurdle not being the system itself but rather creating a tool in python to convert scripts in two different languages into a usable format for the game.
The game is also fully playable with the use of arrow keys and enter. This means for players with low ability to move a mouse or touch a screen they still can navigate the game and play in full. This is one feature I’d love to return to if given the chance, while functional and flows well I think it could be improved. My focus if I got another chance, would be finding a way to lessen the need for manual setup for how the navigation is mapped. It would help the workflow a lot more if it was mostly automatic with opening for manual overrides. While the current implementation I developed its painstaking by any means, it wouldn't scale as well.

Inside, Outside With Bert & Ernie














-
 Workinman Interactive
Workinman Interactive
 4 Months
4 Months -
 Article
Article
-
 Play!
Play!
- Small Team
- Sole Engineer for prototypes
- Support & Engine engineer for full game
- 2 months
- Made for and with Noggin
- Javascript
- Phaser 3
- Webpack
- Node.js
- HTML 5 Canvas
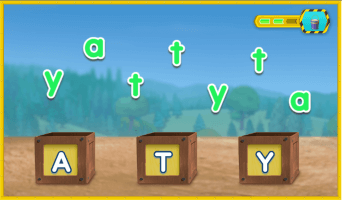
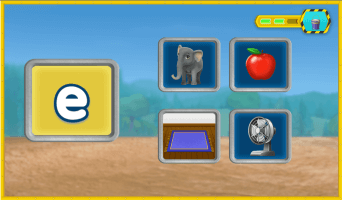
- 4 Literacy Activites
- Responsive activity feedback
- Core gameplay loop
Tech:
Key Features:
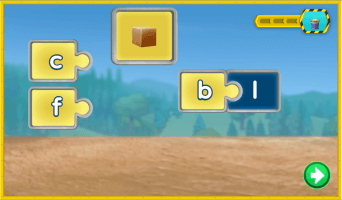
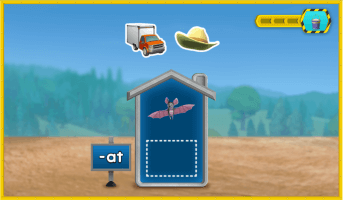
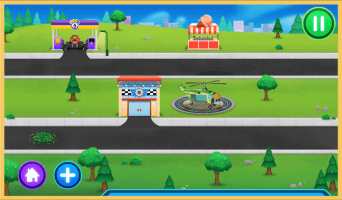
Ready, Set, Repair! expanded on the 2 layered approach set in Mega Math Builder and Peppa: Brilliant Math Builder- introducing a new set of Literacy activities for kids to learn and work through and combined with a set of tactile auto-shop style mechanical repairs on the Blaze characters.
While I did not lead development on this game, I did however develop the new literacy activities featured in the game, which utilized some html canvas based tinting to assets in order to provide a large question variety. The literacy activities are a few different style questions asking kids to do things like letter identification by dragging letters into their corresponding boxes, identifying and grouping words that rhyme, combining letters to make different letter blend sounds, and identifying the picture of an object that starts with a given letter.
These activities all have simple mechanics but took time to refine in order to best present the concepts and questions to kids. With a target player age of 3-5 years old there is a lot of difference in capability we needed to cover. We needed to ensure questions would be approachable for younger kids and scale appropriately for older ones. No matter the kids skill, we would reiterate instruction often to help hammer it home, and give feedback based on players' responses.
Additionally, I developed the core interaction mechanics on which the repair gameplay was built. Creating a system for various car repairs to be setup, played, and completed. As well as creating classes the other developer on the project could use for quickly developing responsive repair interactions.
Finally, I was in a position of insight and mentorship with the other developer on this game. Providing thoughts in best user experience, implementation direction and help, and insight into the clients and users wants and needs.

Blaze & The Monster Machines: Ready, Set, Repair!






-
 Workinman Interactive
Workinman Interactive
 2 Months
2 Months
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Javascript
- Phaser 3
- Webpack
- Node.js
- HTML 5 Canvas
- Puzzle Level Design
- Random-Not-Repeat
- Themed Level Skinning
- CSV to Level Importer
Tech:
Key Features:
"27th Webby Award Honoree"
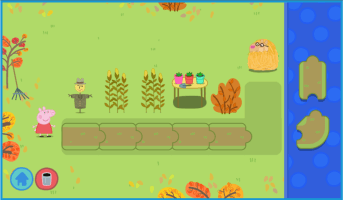
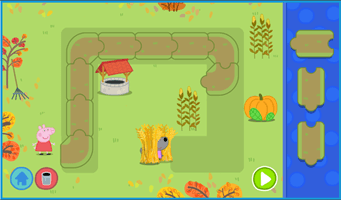
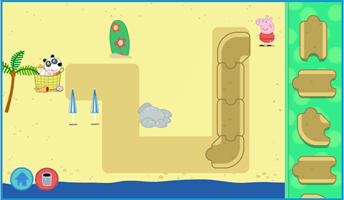
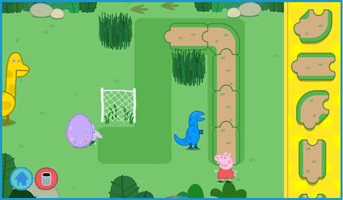
Puzzle game where pre-schoolers must place puzzle like tile pieces in order to create paths for Peppa to follow and find her friends, hidden about in each level. Made in Phaser 3 for html5.
This game had a few core components, firstly the path finding system, where Peppa follows open paths that the player has created. Players can create paths by dragging in and placing tiles. After play is hit, peppa will follow the path to the end, reacting appropriately to peppas hidden friend, dead ends, and empty hiding spots. The in-game system is more robust than the final use, as early iterations had more flexible levels. Originally, the game supported tiles wrapping paths back onto each, instead of the strict dead ends. This old version had to handle for loops, multiple open paths from a single tile, and the general lack of direction- peppas path finding just had to figure it out! The final form, while less robust, is way more clear for players (young children) .
Secondly, to help quick iteration on designing levels, I built a level importer system that took simple xml files. So that team members could edit level layouts in a simple spreadsheet and could be quickly played in-game. This allowed us to not only easily map out levels, but do quick changes with minimal if any impact to engine code. It also opens a very easy avenue for new levels in the future.
Lastly, the game has an interesting variety mechanic I built. All 15 levels could be in any one of three world styles (Dino Park, Fall, and Beach) where a level could have one of multiple Hiding Spot types (ex: under a table or behind a dino) along with a mixture of of multiple distractor hiding spots, and path blockers styled like points of interest and general environmental art. There is a random-not-repeat system backing this variety, so each time a type of object or theme is selected it is removed from the rng to help ensure the next pull is something new. These pools refill at half to keep things fresh.

Peppa Pig: Hide 'n Seek









-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Javascript
- Phaser 3
- Webpack
- Node.js
- HTML 5 Canvas
- Multiple Math Learning Activities
- Difficulty Leveling System
- Simple AI
- 3 Areas
- Interactive Locations
Tech:
Key Features:
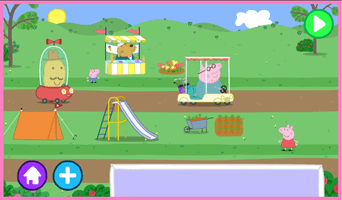
Brilliant Math Builder is the third entry into the builders series, started with Blaze Mega Math
This game continued what was great about Mega Math and expanded upon it. Like its predecessor it used the 2 layered approach, one layer creating a bustling world for kids to collect interactions for and make lively, and on the other layer math activities.
In this game we expanded the sandbox world layer by introducing vehicles as earnable from the math activities to help the bustle of peppas world. A lot of the core systems of this game were rebuilt from the ground up, allowing us to bring out the best we could offer and make an even more exciting and lively world than previous games in the builders series

Peppa Pig: Brilliant Math Builder















-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Haxe
- Flambe
- HTML 5 Canvas
- 3 Types of floats to create
- 12 player selected interactive decorations
- Hidden, float specific, interactive decorations
- 9 Unique Levels
- Sandbox Rube-Goldberg Mechanics
Tech:
Key Features:
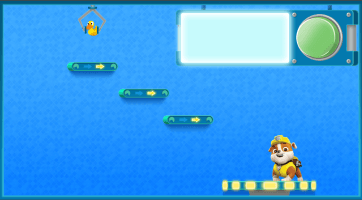
A later entry into the STEM series using rube-goldberg mechanics, that started with Wrap it Up! In wrap it up I developed a set of physics mechanics that let players get a ball to the target space by doing things like bounce it on a spring, let it ride a conveyor, and turn through pipes.
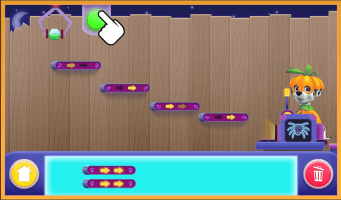
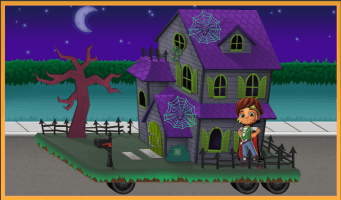
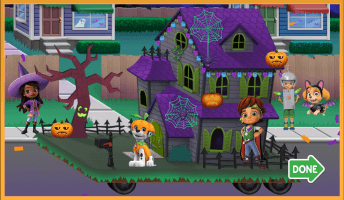
This halloween game adds an entirely new dimension to the stem series, by leveraging the established mechanics to let players decorate a float for the halloween parade. The game comes with 3 types of floats, complete with a set of hidden interactive decorations. Players will select which decorations they want to add to the float using the lever at the goal and making rube-goldberg contraptions to get the decor over and onto the float.
After decorations have been added players can tap them, or the hidden decor, to see spooky little animations. These animations bring some life and fun to the floats players are building. At the end, with a fully finished float, players will get to see all these spooky effects going off back to back in a parade.

Halloween Float Maker






-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Game Update
- Javascript
- Phaser 3
- Webpack
- Node.js
- HTML 5 Canvas
- 3 IPs
- Character Creator
- Photo Scene Builder
- Character and Picture Saves
Tech:
Key Features:
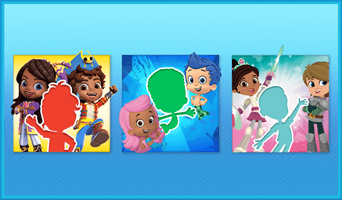
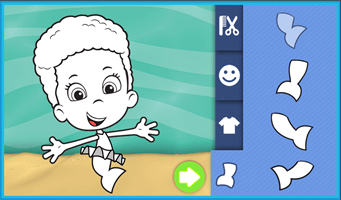
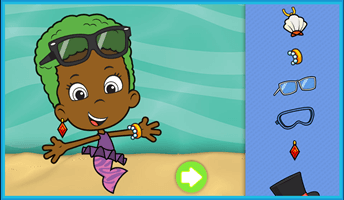
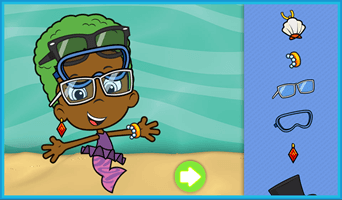
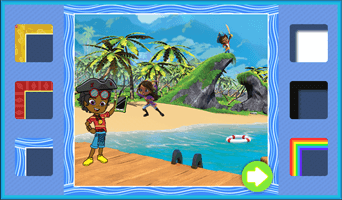
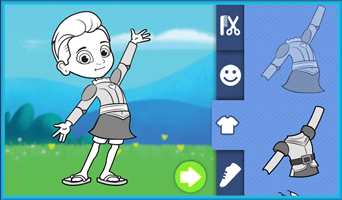
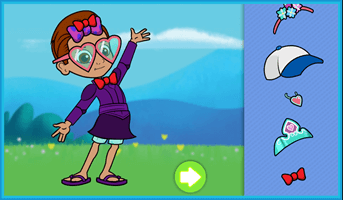
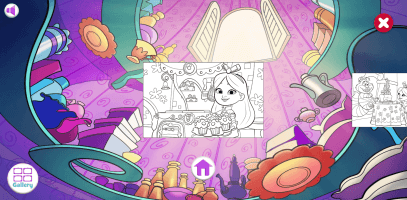
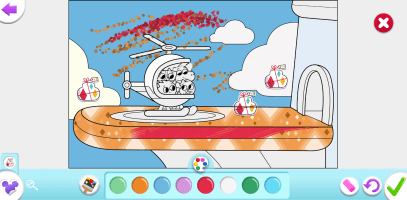
I worked on the expansion update for Friends: Create + Color. The original game let players create a friend, reminiscent of one of three Noggin properties. Styling their features, clothes, and accessories and finishing up with a picture moment. For the expansion we added more to customize with, and totally redid the picture moment.
The pictures went from one selfie, to action shots set in various places aligned with each IP. Letting players not only create themselves but set a scene and fill it with characters they know and love.
The focus was on players creation, so the gallery menus got an update showing their created avatars as well as gallery of photos. Allowing three save slots each for characters and galleries, per IP.

Friends: Create + Color






















-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Haxe
- Flambe
- HTML 5 Canvas
- 9 Unique Levels
- Sandbox Rube-Goldberg Mechanics
Tech:
Key Features:
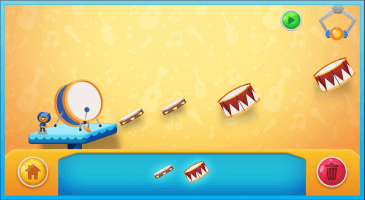
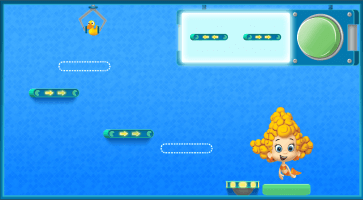
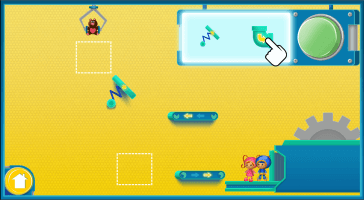
A later entry into the STEM series using rube-goldberg mechanics, that started with Wrap it Up! In wrap it up I developed a set of physics mechanics that let players get a ball to the target space by doing things like bounce it on a spring, let it ride a conveyor, and turn through pipes. Music maker uses this core mechanic to let players play with music while solving levels. Each time a ball falls down the level hitting drums, pianos, and cymbals, they play musical tones.
Each level of this game concludes with a musical scene, where kids are able to adjust the temp and see how it sounds: faster or slower. Each set of levels focuses on an instrument like guitar or piano, and expands on the music as players progress. Giving the feeling they have helped build this music with their favorite Umi-Zoomi characters.

Music Maker




-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Javascript
- Phaser 3
- Webpack
- Node.js
- HTML 5 Canvas
- Multiple Math Learning Activities
- Difficulty Leveling System
- Simple AI
- 3 Areas
- Interactive Locations
Tech:
Key Features:
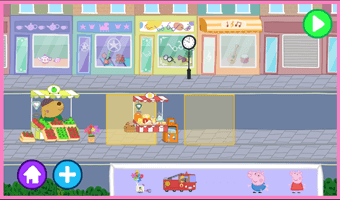
Mega Math Builder was the first game out of workinman on the Phaser 3 engine wrapper that I built, using the wrapper I developed. Mega Math Builder is a game in two layers, firstly a lively world players can fill with shops and sights that come to life at the click of a button. Secondly, a course of math curriculum questions for kids to master.

Blaze: Mega Math Builder






-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Haxe
- Flambe
- HTML 5 Canvas
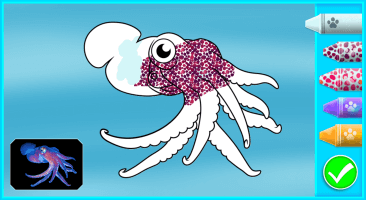
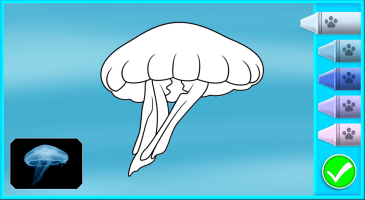
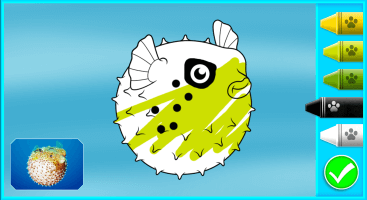
- Multiple Types of Fish
- Canvas Based Colouring
- Simple Fish AI & Flocking
- Simple Character Behaviors
- Interactive props and Fish
Tech:
Key Features:
In PAW Patrol: Create + Color, players paint their own fish, and watch them come to life... and maybe learn something about fish along the way! I worked on bringing these fish to life by creating different AI behaviors for each fish type as well as tappable reactions for more direct play.
I helped bring this project to completion, taking over for the previous dev 3/4 of the way through development. This involved adding new fish and characters behaviors, updating existing ones, implementing VO, major game low changes, and polish.

Paw Patrol: Create + Color






-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Haxe
- Flambe
- HTML 5 Canvas
- Local Co-Play System
- 6 Minigames
- Multiple Characters
- Timed infinite wave system
- Scoring Screens
Tech:
Key Features:
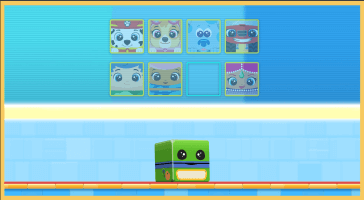
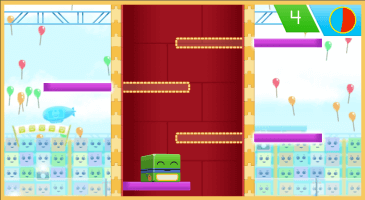
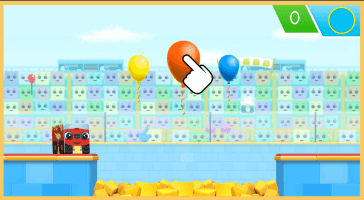
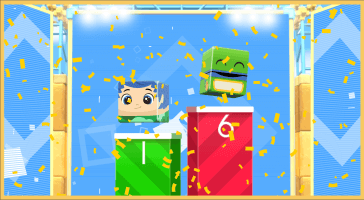
A personal favorite of mine! Block Star Challenge is a fast paced set of super snappy mini-games themed on competitive physical courses like American Ninja Warrior and Wipeout!
For this game I created a set of multiple mini-games with various interactions, each designed to be incredibly snappy and satisfying, to help underline the high octane fun and feel like a skilled competitor.
- dragging blocks in order to stack them and create a set of steps
- swiping ladder rungs into place
- cranking a wheel by swiping in circles
- lowering bridges for your competitor to cross
- placing colour & size coded bridges to go make a path
- picking the desired balloon to cross a gap
Each game consisted of a few of the above described interactions, where players have only seconds to complete as many instances as they came and rack up points.
On top of all that I created a co-play experience where kids would be able to take turns passing their device in order to compete with one another. Noggin has used this game as the basis for all their following co-play games.

Block Star Challenge








-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- 3 Month Project
- Made for and with Noggin
- Haxe
- Flambe
- HTML 5 Canvas
- 9 Unique Puzzles
- 3 types of main mechanics
- 2 types of levels
Tech:
Key Features:
Wrap it Up! Was the first of a series of 5 (at time of writing) STEM games. In wrap it up I developed a set of physics mechanics that let players get a ball to the target space by doing things like bounce it on a spring, let it ride a conveyor, and turn through pipes.
Wrap It Up! was designed and created as a puzzle game where kids would have to select the correct pieces in order to make it to the goal. Players were given feedback based on their choices in a tiered hint system.
Later games in this STEM series based on wrap it up would go into a sandbox environment, showing the versatility of the available tools. In all later games, I either helped from a point of insight on our client and users needs, advising the developer when needed on mechanical changes, or was the lead developer myself in cases like Halloween or Musical entries to the series.

Wrap It Up!





-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 Article
Article
- Small Team
- Sole Engineer
- Monthly Updates over 4 years
- Made for Disney
- Unity
- C#
- Unity Asset Bundles
- Multiple IPs and Dozens of Pages
- Paint brushes, patterns, and stickers
- Flood fill and brush painting
- "Magic" Colouring
- Color-By-Numbers
- Animated BGs
- Save Slots
Tech:
Key Features:
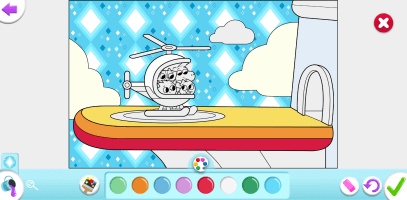
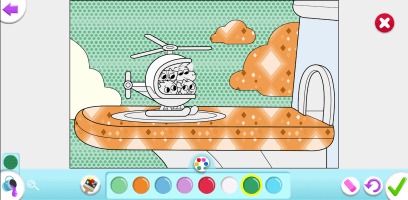
Color Splash, within the Disney NOW app is a childrens coloring app. Bringing to creativity to Disney's iconic roster of shows. In this app I worked on adding new content, almost monthly for multiple years, as well as a slew of new features and quality of life development tools.
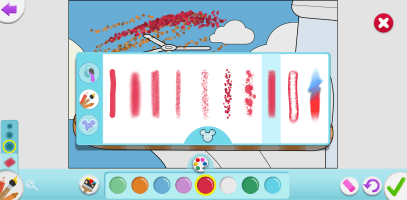
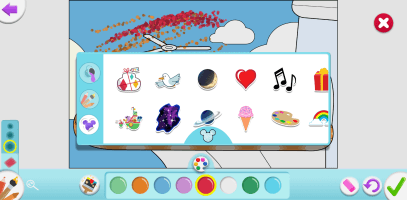
I added new features like a set of additional brush types, as simple as different looks to as complex as the magic coloring brush that reveals a coloured painting. Along with other features like zoom toggling for more precise painting, 'bucket' painting style erasers, and toggling color-by-numbers.
As for tools and improvements to the game, I worked on tools that cut down development times for content updates by half. As well as minimized possibility for user-error borne issues during development by automating content integration systems for pages, patterns, and stamps not to mention creating error verification systems like an internal auto-colouring tool.
This is a fantastically collaborative project, I would be remiss if I did not acknowledge the efforts of my coworkers. Due to the length of the project I had the opportunity to work with every artist at Workinman! Each and every one of them did great work.

Disney NOW: Color Splash!












-
 Workinman Interactive
Workinman Interactive
 3 Months
3 Months -
 App
App
-
Tech:
- Unity
- C#
- Unity Asset Bundles
- Mobile & Nintendo Switch versions
- Multiple Dexerity Games
- History of classic games
- Highscores
- DLC packages
Key Features:
The Original Mobile Games is a collection of digitized history, offering a whole slew of classical dexterity games and their history to users on Nintendo Switch and Mobile.
I joined this project near the end, finalizing the port from mobile to the Nintendo Switch and getting it published on the Nintendo store. The work on this involved a few aspects: the port itself, updates and improvements for the new platform, applying some updates to the original mobile phone version as well.
The Switch has quite a few technical differences from mobile that needed accounting for- things like handling for the switches differences in graphics between docked and handheld. The bulk of the work were more minor gameplay tweaks that while may be unseen help a lot. Dexterity games are already difficult, but in their physical version there is more of a degree of friction and edges that allow for control over the ball. I worked on ways to help bring that to the digital version. Friction was added to the play areas of the ball, with increased friction around goals to help give players control. I applied small details like a very very small edge to ledges to give the slightest advantage to rolling the ball near a ledge and not falling off immediately. These details took time to dial in, as they are not something meant to make things entirely easy. If done right, and hopefully I have, players will never notice these features. They are to simply act as extensions of the players intentions. Beyond that, all the gameplay changes were also brought to the existing mobile version.

Original Mobile Games






-
 Second Avenue Learning
Second Avenue Learning
 3 Months
3 Months -
 Store Page
Store Page
